Diseñando la página de bienvenida
Muchas veces te habrás topado con una de esas páginas que indican que una web está 'en construcción'. Es una forma de ofrecer un teléfono o una dirección de e-mail de contacto mientras se acaba de montar y probar la web. Así evitas que los visitantes tengan acceso a páginas a medio hacer, que queda fatal.
Lo que vamos a hacer ahora es crear una página que se llame index.html. Exacto, igual que la que acabamos de borrar. Y no, no puede llamarse inicio.html. Los navegadores, por defecto, buscan un archivo index en cada carpeta a la que se les manda. Esta y otras características de los navegadores simplifican el tecleo de direcciones, de manera que al escribir la URL de mi sitio no tendré que teclear
http://www.posadavagamundos.com/index.html, sino simplemente
posadavagamundos.com. Y lo único que nos piden es que respetemos el nombre de la página index...
Así que, hala. Al ataque.
- Clic en Archivo
- Clic en Nuevo...
- Se abrirá la ventana Nuevo documento, donde podremos elegir el tipo de documento que queremos crear. Doble clic en HTML
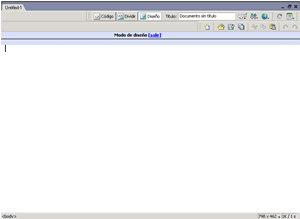
- Se abrirá un documento en blanco en el espacio de trabajo
- Antes de que se nos olvide, guardamos la página con el nombre index.html. Ya sé que aún no hay nada que guardar, pero hazme caso. (Archivo / Guardar o Control + s)

Fíjate ahora en estos tres botones en la parte de arriba de la ventana del documento:

Ahí donde los ves, sirven para alternar entre los tres modos de visualización y edición que puedes elegir. El modo Código te permite trabajar tecleando tú mismo el código HTML que desees. El modo Dividir parte la ventana en dos, de manera que podrás tanto teclear código como diseñar en modo gráfico. Y el modo Diseño es para diseñar gráficamente, arrastrando objetos con el ratón, seleccionando y dando formato al texto, etc. Para que veas la pinta que tiene el código de una página web eb blanco, haz clic en el botón código.
Guay, ¿eh?
Bueno, pues vuelve al modo Diseño, ya nos ocuperemos del código otro día.
Mira ahora estos otros botones, justo encima de los anteriores:

Estos controlan tres métodos diferentes de diseño que fundamentalmente se diferencian por la manera como manejan distintos elementos llamados tablas, celdas y capas. Como no nos vamos a meter en profundidades a estas alturas, tú simplemente haz clic en el botón Diseño y ya está. Verás que los botones Tabla de diseño y Dibujar celda de diseño aparecen ahora habilitados (color más intenso).
A ver para qué sirven.
- Clic en el botón Tabla de diseño. Al mover el cursor sobre el espacio en blanco de la página verás cambia la flechita típica por una cruz. Este cursor mejora la precisión a la hora de pinchar y arrastrar, que es lo siguiente que vamos a hacer.
- Haz clic en cualquier lugar del documento en blanco y, sin soltar el botón, arrástralo a cualquier otro punto. Así hemos creado una Tabla que podrá contener una o varias celdas que a su vez contendrán el material que queramos: imágenes, texto...
- Clic en el botón Dibujar celda de diseño.
- Dibujamos una celda dentro de la tabla pinchado y arrastrando dentro de ella.
- Dentro de la celda (haz clic en su interior para poder escribir), teclea tu mensaje de aviso.

No es que sea gran cosa, pero oye, poquito a poco se hizo la Sixtina. Si quieres comprobar cómo queda en un navegador, pulsa F12 en tu teclado. Así se abrirá la página que estés editando en tu navegador por defecto (Firefox, Mozilla, Netscape, Internet Explorer, Safari...).
Bueno, ya has comprobado que tu página es tan fea como sospechabas. Es posible editar el estilo de manera que nos quede monísima utilizando simplemente HTML y CSS, pero como lo único que queremos es una página de inicio resultona mientras diseñamos nuestra web, nos vamos a lo fácil: elegimos una foto de las que hicimos el día que fuimos a hablar con lo clientes y la editamos para ponerle el texto encima.
Algo así:

[Importante: Debe ser una imagen en formato png, jpg o gif, con una resolución de 72ppp. Puede haber serias diferencias de calidad y tiempos de carga si no se calibra bien el tipo de formato y compresión. Si no te manejas muy bien en esto de la edición de imágenes, puedes echar un vistazo a este tutorial:
Optimización de imágenes para Internet]
Una vez tengas la foto lista debes guardarla en tu carpeta local. Busca en tu disco duro la carpeta que creaste en el paso 5 del apartado
Configurar el website. Guarda la imagen en la carpeta medios. Cuando vuelvas a Dreamweaver, comprueba que el archivo está ahí.

A continuación sustituiremos el texto que tecleamos antes en la celda por la foto que acabamos de editar.
- Seleccionamos y borramos el texto
- Hacemos clic en el nombre de la imagen en el panel Archivos y, sin soltar el botón, lo arrastramos hasta el interior de la celda
- Ajustamos el tamaño de la celda y de la tabla: hacemos clic en el borde de la celda para que aparezcan los puntos de control (cuadraditos en los bordes). Arrastramos esos puntos de control hasta que el tamaño de la celda sea igual que el de la imagen. Repetimos la operación con la tabla.
Ahora vamos a centrar la tabla en la página.
- Clic derecho en la etiqueta verde Tabla de diseño.
- Clic en Alinear
- Clic en Centro
- Pulsamos F12 para comprobar el resultado... mejorcito, ¿no?
Ahora cambiaremos el color del fondo de la página por un gris clarito
- Clic en Modificar
- Clic en Propiedades de la página...
- Se abre la ventana Propiedades de la página
- En el botón Color del Fondo, elegimos un gris claro, o en el cuadro de texto que hay al lado tecleamos el valor hexagesimal del color que queremos poner como fondo (en mi caso, #F5F5F5). Teclear valores proporciona mayor control sobre el tono exacto que quieres usar, pero si no sabes cuál es, simplemente selecciona el color en la paleta y el programa insertará el valor necesario.
- Ya que estamos ahí, introduce un valos de 30 píxeles en la casilla Margen superior. Así la foto no se nos pegará arriba del todo y quedará más centradita.
- Clic en Aceptar.
Pulsamos F12 para comprobar el resultado. No está mal, pero le vendría bien un borde blanco alrededor de la foto.
- Seleccionamos la tabla haciendo clic en la pestaña verde.
- En el panel Propiedades elegimos un Fondo blanco e introducimos un valor de 5 en las casillas Rell. Celda y Esp. Celda.
- Pulsamos la tecla Control al mismo tiempo que la tecla s para guardar el documento.
- F12.
¿Nos gusta? ¿La subimos a Internet?
Limpiando un poco
De todas las carpetas y documentos que ves ahí, lo único que nos interesa de momento es el documento
index.html y la carpeta
medios. Vamos a descargarnos todo eso al disco duro.
- Seleccionamos el documento index.html haciendo clic sobre su nombre
- Pulsamos la tecla Control y hacemos clic sobre la carpeta medios
- Con esos dos elementos ya seleccionados, hacemos clic en el botón Obtener archivo(s). La flecha verde haca abajo.
Después de unos segundos, los archivos deberían haberse guardado en tu carpeta local. Lo comprobamos seleccionando la opción
Vista local en el
desplegable de vistas.
Lo siguiente que haremos será abrir esa copia local del index.html y machacarla viva. Doble clic en
index.html.
Al hacerlo, vemos que en el espacio de trabajo se abre la página que habíamos visto al entrar en nuestra web. Ahora podemos editarla, cambiar el texto, mover las imágenes o lo que queramos... pero no lo vamos a hacer. Vamos a cerrar el documento que acabamos de abrir haciendo clic en el botón con forma de x que hay en el espacio de trabajo, arriba a la izquierda

Una vez hecho esto, seleccionamos de nuevo el mismo documento haciendo clic en él y lo eliminamos pulsando la tecla
Supr (o
Del) del teclado.
De la misma menera, abrimos la carpeta
medios y eliminamos todo lo que tenga dentro.
Así podemos diseñar nuestra página de aviso desde cero.
Estructura del sitio
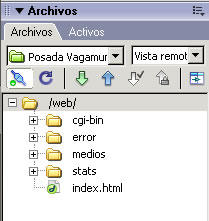
Una vez creado el nuevo sitio, vamos a echar un vistazo al panel
Archivos.
En la parte de arriba del mismo vemos los siguientes elementos:

- Desplegable de sitios, en el que aparece nuestra carpeta: Posada Vagamundos. Si tuvieras varios sitios, desde ahí podrías acceder a cada uno de ellos para editarlos.
- Desplegable de vistas, en el que podemos ver tanto la información almacenada locelmente (en tu disco duro) como la que se encuentre subida en el servidor.
- Botón Conectar al servidor remoto. Si haces clic en él, Dreamweaver se conectará al servidor para que tengas acceso a los archivos y carpetas que encuentren en el servidor remoto (lo más probable es que no haya ninguno, aunque también es posible que exista ya uno titulado index.html).
- Botón Actualizar. Sirve para actualizar el árbol de carpetas para que muestre los cambios recientes en las carpetas locales.
- Botones Obtener y Colocar archivos. Suben al servidor los archivos o carpetas seleccionados, o los descargan del mismo al disco duro.
- Botones proteger y desproteger, que aparecerán inactivos
- Botón expandir/contraer, para ver con mayor detalle el árbol de carpetas si este fuera muy grande.
Debajo de todo eso hay un espacio rectangular en blanco.
En ese espacio es donde tendrás acceso a los diferentes documentos que compondrán tu sitio web. Es importante que mantengas un orden estricto en tus carpetas y documentos web, sobre todo si piensas actualizar a menudo tus contenidos, o usar el espacio en tu servidor para distintos proyectos.
Lo más curioso es que a pesar de que ese espacio en blanco indica que no hay ningún documento en nuestra web, cuando tecleamos el nombre de dominio que hemos contratado, el navegador muestra una página que nuestro proveedor ha puesto ahí sin nuestro permiso (al menos eso es lo que suele suceder).
Esa aparente contradicción se debe a que tenemos seleccionada la
Vista Local. Si hacemos clic en el botón
Conectar al servidor remoto, tras unos segundos en los que el programa intenta -y consigue- conectarse a nuestro servidor, en esa ventana que antes era blanca inmaculada ahora aparece esto (o algo por el estilo)

Esto indica que en el directorio raíz de nuestra web (el que se llama precisamente web) tenemos las carpetas que se indica:
cgi-bin,
error,
medios,
stats; y el archivo
index.html
Eso es lo que hay en tu sitio web. En tu disco duro, aún nada. Eso tiene que cambiar.
Configurar el website
Vamos a empezar introduciento la información necesaria para organizar los elementos que compondrán nuestra web y subirla luego a nuestro servidor.
- En el mensaje de inicio (centro del espacio de trabajo), en la columna del centro (Crear nuevo), clic en Sitio de Dreamweaver...
- Se abrirá la ventana Definición del sitio con dos pestañas: Básicas y Avanzadas. Seleccionamos, si es que no lo está, la pestaña Básicas.
- En el primer cuadro de diálogo, escribimos un nombre que nos permita identificar nuestro sitio web. En mi caso, Posada Vagamundos. Clic en Siguiente.
- Seleccionamos la opción No, no deseo utilizar una tecnología de servidor (puesto que vamos a diseñar la web usando HTML estático, que no necesita esas tecnologías). Clic en Siguiente.
- Seleccionamos la opción Editar copias locales en mi equipo... y creamos una carpeta de nuestro disco duro que contendrá todo el material que necesitemos en nuestra web (se puede aceptar la opción por defecto). Clic en Siguiente.
- En este momento tenemos que introducir información sobre nuestro servidor. En el momento de contratar espacio web y nombre de dominio, nuestro proveedor nos proporcionó ciertos datos que ahora necesitamos. Esos datos que necesitas son:
- Dirección FTP del servidor. Normalmente será algo parecido a ftp.nombrededominio.com
- Carpeta en la que se guardan los datos. Probablemente tu espacio web contenga varias carpetas, pero el contenido de tu web no puede ir en cualquiera de ellas. Si no tienes esa información, deja en blanco esa casilla del formulario
- Nombre de usuario. Proporcionado por el proveedor
- Contraseña. Proporcionada por el proveedor
Introducimos todos esos datos, hacemos clic en el botón Conexión de prueba para asegurarnos de que son correctos, y si todo sale bien hacemos clic en siguiente. Si la conexión no se efectuara con éxito, revisa bien la información que te haya proporcionado la empresa de hosting. Si aún así no funciona, ponte en contacto con el equipo técnico para que te asesoren.
- Seleccionamos No activar desprotección y protección. Esto es útil si hay un equipo de diseñadores trabajando en el mismo website, pero imagino que estás enfrentándote a esto tú solito, así que... Clic en Siguiente.
- Comprobamos la información que se nos muestra, y si es correcta hacemos clic en Completado. Si no, pulsamos el botón Atrás hasta llegar al paso en el que se encuentra el error y lo corregimos.
Ya está
El interfaz de Dreamweaver
El interfaz de Dreamweaver, como los de los demás productos de Macromedia (Flash, Fireworks...) puede parecer complicado, pero lo cierto es que una vez nos familiarizamos con su distribución de paneles, inspectores y selectores nos damos cuenta de que está pensado para mejorar la productividad. Además puede personalizarse en función del uso que vaya a darse al programa en cada momento.

Lo primero que llama la atención es encontrar, junto a los elementos habituales (espacio de trabajo, barras de menús y barras de estado), uno o varios conjuntos de paneles. Estos paneles agrupables ofrecen distintas funcionalidades y facilitan el acceso a determinadas tareas de uso frecuente. Para empezar, vamos a despejar el interfaz de elementos que de momento no vamos a usar. Cuando nos hagan falta los volveremos a sacar.
Configurar el entorno de trabajo- En la barra de menús, clic en Ventana


- Seleccionar los paneles Insertar, Propiedades, Estilos CSS y Archivos. Todos los demás pueden quedar desmarcados (ocultos).

El panel
Insertar contiene iconos (de momento inactivos) que nos permitiran insertar distintos elementos (imágenes, tablas, formularios...) en nuestras páginas web
El panel
Propiedades mostrará información sobre los elementos que seleccionemos en nuestra página
El panel
Estilos CSS nos permitirá seleccionar y editar la hoja de estilos asociada al sitio
El panel
Archivos facilitará el trabajo con los diferentes documentos, elementos y carpetas que necesitaremos para crear nuestra web
Además de los paneles y la barra de menús, en el centro del espacio de trabajo aparecerá una pantalla de inicio. Esta pantalla puede eliminarse seleccionando la casilla
No volver a mostrar este mensaje, pero ofrece funcionalidades útiles, así que mi consejo es que la dejemos ahí.

De hecho, en el siguiente paso vamos a utilizarla para comenzar a preparar nuestro sitio web.
Dreamweaver
Hoy por hoy, el estándar de los editores gráficos de páginas web es
Dreamweaver. Existen numerosas alternativas, algunas de ellas de
código abierto, como
NVU, y además insisto en que es posible diseñar una web completísima con un simple editor de textos. La elección de Dreamweaver, entonces, se justifica por la voluntad de mostrar primero lo más sencillo.
Características
- Edición en modo gráfico (WYSIWYG) o en modo código, a elegir.
Es posible tanto componer nuestras páginas visualmente como retocar el código a nuestro gusto
- Soporte CSS.
Esto permite diseñar separando el estilo del contenido, lo que supone una mejora en el rendimiento de nuestra web (en tiempos de carga, por ejemplo) y un claro ahorro de tiempo en los procesos de rediseño y actualización.
- Cliente FTP integrado.
Podemos subir la web a nuestro servidor desde el mismo programa con el que la diseñamos.
- Interfaz personalizable
Organiza a tu gusto el entorno de trabajo
- Soporta diferentes tecnologías: HTML, PHP, ASP, DHTML, XHTML...
De momento sólo usaremos HTML estático, pero Dreamweaver permite trabajar con tecnologías dinámicas con la misma facilidad.
- Soporta estándares W3C
El respeto a los estándares públicos impide el secuestro de las tecnologías por parte de empresas en situación privilagiada
Editores web
El diseño web es una actividad compleja que requiere cierto dominio de diversas disciplinas y lenguajes técnicos. Además es necesario mantenerse al día sobre el progreso de las tecnologías empleadas, estándares, navegadores...
Esto puede resultar tan desesperante como estimulante, ya que supone que los límites a lo que se puede o no hacer con una página web cada vez se espanden más. Además contamos con la ayuda de algunos eficaces programas, los
editores web que facilitan tanto las tareas rutinarias como la necesaria actualización de lenguajes. Una página web puede crearse con un sencillo editor de texto, como el clásico
Notepad de Windows. De hecho un documento web (esos archivos con extensión .htm, .html, .php, .asp...) no es más que texto. Las imágenes, los colores, las tipografías, los sonidos, las animaciones y todo lo que puedas ver en una web son archivos externos al documento html que el navegador coloca en la posición y de la forma que nosotros le indiquemos... por escrito.
Por ejemplo, la orden para insertar una foto como esta

es así

Trabajar en código puede resultar desalentador para quien se inicia en el diseño web, pero todo diseñador acabará descubriendo las ventajas de teclearlo a mano... en su momento. El propósito de este texto es simplemente proporcionar información sobre una herramienta completa pero sencilla de utilizar que os anime a diseñar vuestras propias webs sin demasiados momentos de pánico.
Por eso vamos a usar eso que llaman un editor WYSIWYG (What You See Is What You Get = Lo Que Ves Es Lo Que Hay), aunque yo prefiero llamarlos editores gráficos, que es menos lío. Un editor gráfico es aquel que te permite diseñar una página web sin tener que teclear código, sino usando un interfaz gráfico como los que estamos acostumbrados a ver en programas como Word, Writer, etc... Esto implica que podremos insertar funciones preestablecidas haciendo clic en un botón del interfaz, o redimensionar una foto arrastrando un punto de control con el ratón, por ejemplo.
 Editor gráfico
Editor gráfico¿A que suena mucho más fácil?
Contratar espacio web
Antes de empezar a diseñar la web vamos a contratar ya el nombre de dominio y el alojamiento.
Existen muchas empresas que prestan ese servicio, incluso de forma gratuita a cambio de insertar publicidad en nuestras páginas. Si eso no te molesta y no vas a necesitar un hosting profesional ni utilizar formularios de correo, puedes acudir a cualquiera de ellas (
Lycos Tripod,
espacio.ya.com, o cualquiera de los mencionados en este artículo:
Cómo elegir alojamiento web gratuito).
En nuestro caso hemos optado por uno de pago. Tienes una comparativa de servicios de hosting profesional
aquí.
¡Por cierto! Procura reservar tu nombre de dominio lo antes posible, en especial si la web que vas a diseñar tiene que estar operativa en alguna fecha concreta (por ejemplo, si es para un evento cultural o deportivo). Después de registrar el nombre de dominio es posible que tarde una o dos semanas en estar disponible.
Algunos consejos antes de elegir:- Anota qué servicios vas a necesitar (¿direcciones de correo propias, PHP, Apache, SQL, cuánto espacio? Si no estás seguro, opta siempre por lo más barato, pero asegúrate de que te ofrecen la opción de ampliar el contrato si descubres que necesitas más espacio o nuevos servicios. Si la web no lo deja claro, envíales un mail)
- Asegúrate de que ofrecen lo que necesitas
- Guarda siempre todas las comunicaciones con tu empresa de hosting. Necesitarás la información que recibas vía e-mail para configurar tu sitio.
- En cuanto al nombre de dominio: que sea fácil de recordar / elige bien el nivel de dominio: .com para empresas; .net para asuntos relacionados con Internet; .org para asociaciones y organizaciones; probablemente no quieras registrar un .es, es caro y un poco coñazo. Además, en la red no hay fronteras nacionales (o casi) / elimina en la medida de lo posible los caracteres especiales como este-o_este. Recordarlos es un coñazo, y dar tu URL, aún más
Lo primero: la entrevista
Antes de dejarse llevar por el entusuasmo y la buena voluntad hay que sentarse con papel y boli y aclarar con el cliente qué tipo de web necesitará, qué contenidos quiere incorporar, con qué frecuencia necesitará actualizar contenidos, cuánto está dispuesto a gastarse tanto en el diseño como en el mantenimiento (alojamiento, actualizaciones...) de su web. Es importante enseñarle algunos ejemplos y discutir las ventajas e inconvenientes de cada uno de ellos. Al salir de esa entevista, uno debería tener más o menos claros los siguientes aspectos:
- Tipo de tecnología necesaria: ¿estática o dinámica? Es decir, ¿el clásico html o tecnologías más potentes como php? Si no sabes de qué te hablo, está claro que el php está fuera de tu alcance de momento. En cualquier caso, el ejemplo sobre el que trabajaremos será basado en html, así que no hay por qué preocuparse. En cualquier caso, la elección de tecnología determinará el tipo de hosting que hay que contratar
- Estructura de la web: distribución de los elementos (cabecera, menús, contenidos, elementos gráficos, formularios, etc), menús y enlaces necesarios.
- Preferencias de diseño: colores, graficos, tipografías... es frecuente que el cliente no tenga claro qué quiere en un principio, pero cuando vea tu trabajo sí tendrá bien claro qué es lo que no le gusta. Para evitar pérdidas de tiempo, conviene echar un vistazo conjunto a las webs de la competencia. No es mal momento para decidir qué nombre de dominio se debe elegir.
- Material que aporta el cliente: no es lo mismo tener que diseñar logotipos y redactar contenidos que montar la web con materiales ya elaborados. Es importante saber quién se tiene que encargar de cada cosa.
- Precio: por el diseño, por las actualizaciones y por el hosting. Cuanto antes, mejor.
Claro que también es posible que quieras hacer el website para ti mismo y no para otros. En cualquier caso, será muy útil sentarse con un boli y ponerse límites antes de empezar. De lo contrario te verás rediseñando tu web una y otra vez. La planificación es fundamental.
En nuestro caso, el resultado de la entrevista es el siguiente:
Tecnología:
HTML,
formulario de reservas, opcionalmente
flash para los gráficos.
Estructura: cabecera fija; menú horizontal bajo la cabecera; todos los contenidos se abren bajo el menú; dos columnas: una para el texto y otra para gráficos

(más o menos esto)
- Enlaces: inicio / habitaciones / cafetería / situación / formulario de contacto / ofertas / Qué hacer en Tarifa / Galería de fotos
- Preferencias de diseño: sencillez, toque personal
- Para qué debe servir la web / qué esperan de ella: aportar información sobre el establecimiento, faciitar la reserva de habitaciones, ofrecer información útil a sus clientes (meteorología, agenda cultural...) / velocidad de carga, presencia en Google
- Material aportado: ninguno, hay que elaborarlo todo
Con esto ya tenemos lo suficiente para ir empezando
Tutorial: sitios web con Dreamweaver
Retomamos este blog sobre tecnologías y recursos online con un taller práctico sobre Dreamweaver. En los posts siguientes analizaremos las distintas fases del diseño y publicación de una web sencilla, desde el establecimiento de las primeras directrices de diseño hasta la contratación de un nombre de dominio y espacio en un servidor.
Para ilustrar este turorial nos basaremos en un caso real: la web de la
Posada Vagamundos, un pequeño establecimiento hotelero con encanto en Tarifa. Al ser un encargo real, su desarrollo estará sujeto a las conversaciones con los propietarios y los típicos 'inconvenientes del directo'. Una vez concluido añadiremos un índice al tutorial para facilitar su consulta.