Diseñando la página de bienvenida
Muchas veces te habrás topado con una de esas páginas que indican que una web está 'en construcción'. Es una forma de ofrecer un teléfono o una dirección de e-mail de contacto mientras se acaba de montar y probar la web. Así evitas que los visitantes tengan acceso a páginas a medio hacer, que queda fatal.Lo que vamos a hacer ahora es crear una página que se llame index.html. Exacto, igual que la que acabamos de borrar. Y no, no puede llamarse inicio.html. Los navegadores, por defecto, buscan un archivo index en cada carpeta a la que se les manda. Esta y otras características de los navegadores simplifican el tecleo de direcciones, de manera que al escribir la URL de mi sitio no tendré que teclear http://www.posadavagamundos.com/index.html, sino simplemente posadavagamundos.com. Y lo único que nos piden es que respetemos el nombre de la página index...
Así que, hala. Al ataque.
- Clic en Archivo
- Clic en Nuevo...
- Se abrirá la ventana Nuevo documento, donde podremos elegir el tipo de documento que queremos crear. Doble clic en HTML
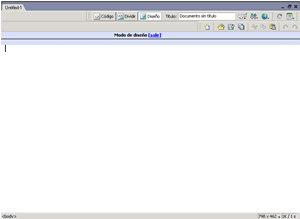
- Se abrirá un documento en blanco en el espacio de trabajo
- Antes de que se nos olvide, guardamos la página con el nombre index.html. Ya sé que aún no hay nada que guardar, pero hazme caso. (Archivo / Guardar o Control + s)

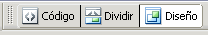
Fíjate ahora en estos tres botones en la parte de arriba de la ventana del documento:

Ahí donde los ves, sirven para alternar entre los tres modos de visualización y edición que puedes elegir. El modo Código te permite trabajar tecleando tú mismo el código HTML que desees. El modo Dividir parte la ventana en dos, de manera que podrás tanto teclear código como diseñar en modo gráfico. Y el modo Diseño es para diseñar gráficamente, arrastrando objetos con el ratón, seleccionando y dando formato al texto, etc. Para que veas la pinta que tiene el código de una página web eb blanco, haz clic en el botón código.
Guay, ¿eh?
Bueno, pues vuelve al modo Diseño, ya nos ocuperemos del código otro día.
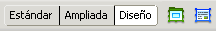
Mira ahora estos otros botones, justo encima de los anteriores:

Estos controlan tres métodos diferentes de diseño que fundamentalmente se diferencian por la manera como manejan distintos elementos llamados tablas, celdas y capas. Como no nos vamos a meter en profundidades a estas alturas, tú simplemente haz clic en el botón Diseño y ya está. Verás que los botones Tabla de diseño y Dibujar celda de diseño aparecen ahora habilitados (color más intenso).
A ver para qué sirven.
- Clic en el botón Tabla de diseño. Al mover el cursor sobre el espacio en blanco de la página verás cambia la flechita típica por una cruz. Este cursor mejora la precisión a la hora de pinchar y arrastrar, que es lo siguiente que vamos a hacer.
- Haz clic en cualquier lugar del documento en blanco y, sin soltar el botón, arrástralo a cualquier otro punto. Así hemos creado una Tabla que podrá contener una o varias celdas que a su vez contendrán el material que queramos: imágenes, texto...
- Clic en el botón Dibujar celda de diseño.
- Dibujamos una celda dentro de la tabla pinchado y arrastrando dentro de ella.
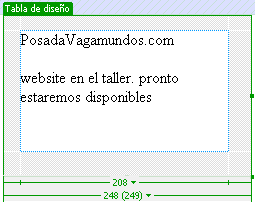
- Dentro de la celda (haz clic en su interior para poder escribir), teclea tu mensaje de aviso.

No es que sea gran cosa, pero oye, poquito a poco se hizo la Sixtina. Si quieres comprobar cómo queda en un navegador, pulsa F12 en tu teclado. Así se abrirá la página que estés editando en tu navegador por defecto (Firefox, Mozilla, Netscape, Internet Explorer, Safari...).
Bueno, ya has comprobado que tu página es tan fea como sospechabas. Es posible editar el estilo de manera que nos quede monísima utilizando simplemente HTML y CSS, pero como lo único que queremos es una página de inicio resultona mientras diseñamos nuestra web, nos vamos a lo fácil: elegimos una foto de las que hicimos el día que fuimos a hablar con lo clientes y la editamos para ponerle el texto encima.
Algo así:

[Importante: Debe ser una imagen en formato png, jpg o gif, con una resolución de 72ppp. Puede haber serias diferencias de calidad y tiempos de carga si no se calibra bien el tipo de formato y compresión. Si no te manejas muy bien en esto de la edición de imágenes, puedes echar un vistazo a este tutorial: Optimización de imágenes para Internet]
Una vez tengas la foto lista debes guardarla en tu carpeta local. Busca en tu disco duro la carpeta que creaste en el paso 5 del apartado Configurar el website. Guarda la imagen en la carpeta medios. Cuando vuelvas a Dreamweaver, comprueba que el archivo está ahí.

A continuación sustituiremos el texto que tecleamos antes en la celda por la foto que acabamos de editar.
- Seleccionamos y borramos el texto
- Hacemos clic en el nombre de la imagen en el panel Archivos y, sin soltar el botón, lo arrastramos hasta el interior de la celda
- Ajustamos el tamaño de la celda y de la tabla: hacemos clic en el borde de la celda para que aparezcan los puntos de control (cuadraditos en los bordes). Arrastramos esos puntos de control hasta que el tamaño de la celda sea igual que el de la imagen. Repetimos la operación con la tabla.
- Clic derecho en la etiqueta verde Tabla de diseño.
- Clic en Alinear
- Clic en Centro
- Pulsamos F12 para comprobar el resultado... mejorcito, ¿no?
- Clic en Modificar
- Clic en Propiedades de la página...
- Se abre la ventana Propiedades de la página
- En el botón Color del Fondo, elegimos un gris claro, o en el cuadro de texto que hay al lado tecleamos el valor hexagesimal del color que queremos poner como fondo (en mi caso, #F5F5F5). Teclear valores proporciona mayor control sobre el tono exacto que quieres usar, pero si no sabes cuál es, simplemente selecciona el color en la paleta y el programa insertará el valor necesario.
- Ya que estamos ahí, introduce un valos de 30 píxeles en la casilla Margen superior. Así la foto no se nos pegará arriba del todo y quedará más centradita.
- Clic en Aceptar.
- Seleccionamos la tabla haciendo clic en la pestaña verde.
- En el panel Propiedades elegimos un Fondo blanco e introducimos un valor de 5 en las casillas Rell. Celda y Esp. Celda.
- Pulsamos la tecla Control al mismo tiempo que la tecla s para guardar el documento.
- F12.

2 Comentarios:
no entendeis nada...aver con cual programa es eso donde se va a escribir y todo??? www.quemagoma.net
Hola, que tal, muy interesante tu página, te felicito. Solamente una duda, no sé si puedas ayudarme, tengo mi blog en blogger y deseo insertar una página de bienvenida como la que nos explicaste crear. Estoy apunto de comprar el dominio de google para cambiarme a .com, y sé que brinda un panel de control con más herramientas. Crees que pueda subir a blogger un archivo index.html como el que nos explicaste? Espero me puedas ayudar. Gracias!
Publicar un comentario
<< Home